
Piccola guida per creare un modulo per Prestashop 1.6
Con questo breve tutorial vogliamo dare una piccola infarinata su come creare un modulo base per Prestashop 1.6, quindi creeremo un modulo semplicissimo con la unica funzione di visualizzare un box nella colonna di sinistra con un messaggio di benvenuto. Easy !
Puntiamo il nostro client FTP all’interno della cartella modules (httpdocs/modules/) e creiamo una nuova folder con il nome del modulo che vogliamo realizzare, non mettiamo spazi o caratteri strani, ricordiamo la filosofia KISS (keep it simple) chiamiamolo ad esempio myfirstmodule.
All’interno inseriamo un nuovo file php che si chiamaerà esattamente come la folder creata in precedenza, quindi myfirstmodule.php.
Ed ecco invece il codice php da inserire:
<?php
if (!defined('_PS_VERSION_'))
exit;
class Myfirstmodule extends Module {
public function __construct() {
$this->name = 'myfirstmodule'; /* il nome del modulo */
$this->tab = 'content_management'; /* la categoria di appartenenza */
$this->version = 1.0;
$this->author = 'Prestalia';
$this->need_instance = 0;
parent::__construct();
$this->displayName = $this->l('My First Module');
$this->description = $this->l('Questo è un modulo base di esempio per Prestashop 1.6');
}
[...]
}
Ora dobbiamo inserire i due metodi per specificare cosa deve fare il modulo:
1) in fase di installazione
2) in fase di disinstallazione
Nel nostro caso, avendo scelto la colonna di sinistra, in fase di installazione l’unica cosa da fare è registrare l’hook di Prestashop “leftColumn” in modo che risulti disponibile nella colonna di sinistra.
public function install() {
if (!parent::install() || !$this->registerHook('leftColumn'))
return false;
return true;
}
public function uninstall() {
if (!parent::uninstall())
return false;
return true;
}
E infine inseriamo il codice che gestisce effettivamente che cosa mostrare nel nostro box
public function hookLeftColumn($params) {
$this->smarty->assign(array(
'frase' => $this->l('Ciao Mondo ! Questo è il nostro primo modulo !')
));
return $this->display(__FILE__, 'myfirstmodule.tpl');
}
Il codice sopra scritto fa un operazione molto semplice: assegnare alla variabile “frase” la stringa “Ciao Mondo ! Questo è il nostro primo modulo !” e poi richiama la vista (myfirstmodule.tpl) che si occuperà unicamente di visualizzare l’output del modulo.
Non ci resta quindi che creare questo file e ricordiamoci bene che per seguire gli standard di Prestashop (dalla versione 1.5 in poi) è bene inserirlo nel percorso views/templates/hook, creiamo quindi questa struttura di cartelle in modo che il percorso del file, a partire dalla root del modulo, sia views/templates/hook/myfirstmodule.tpl
<div id="mymodule_left" class="block">
<h4 class="title_block">{l s='MyFirstModule title' mod='myfirstmodule'}</h4>
<div class="block_content">
<h1>{$frase}</h1>
</div>
</div>
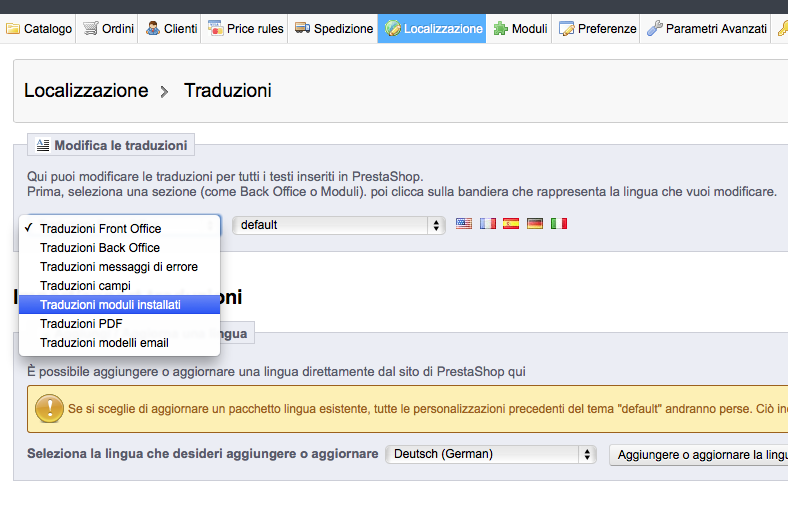
Ora installiamo il modulo dal pannello di amministrazione e se tutto è andato a buon fine quando andremo a visualizzare il sito vedremo un nuovo box nella nostra colonna di sinistra. E come tradurre il nostro modulino appena creato ? Semplice ! Dal pannello di amministrazione, “Localizzazione -> Traduzioni”, sarà poi possibile tradurre in lingua le due stringhe, come mostrato in questo screen:
Cosa serve quindi per creare un modulo Prestashop minimale ? Essenzialmente servono solo 3 file:
– il file php che svolge le operazioni, solitamente nominato come il modulo (in questo caso, myfirstmodule)
– un file config.xml che verrà letto dal back office
– un’icona identificatica del vostro modulino
Avete un progetto e commerce in mente da realizzare con Prestashop ? Prestalia ti può aiutare a far decollare la tua attività, chiedi una consulenza -> http://www.prestalia.it/it/contattaci.html